Download Svg Border Radius Rect - 313+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d13.blogspot.com/2021/04/svg-border-radius-rect-313-file-svg-png.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Radius Rect - 313+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border Radius Rect - 313+ File SVG PNG DXF EPS Free The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect. Defaults to ry if it is specified. Y=20 places the rectangle 20 px from the. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect. Defaults to ry if it is specified. Y=20 places the rectangle 20 px from the. How can i achieve that rounded corner effect?
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The horizontal corner radius of the rect.

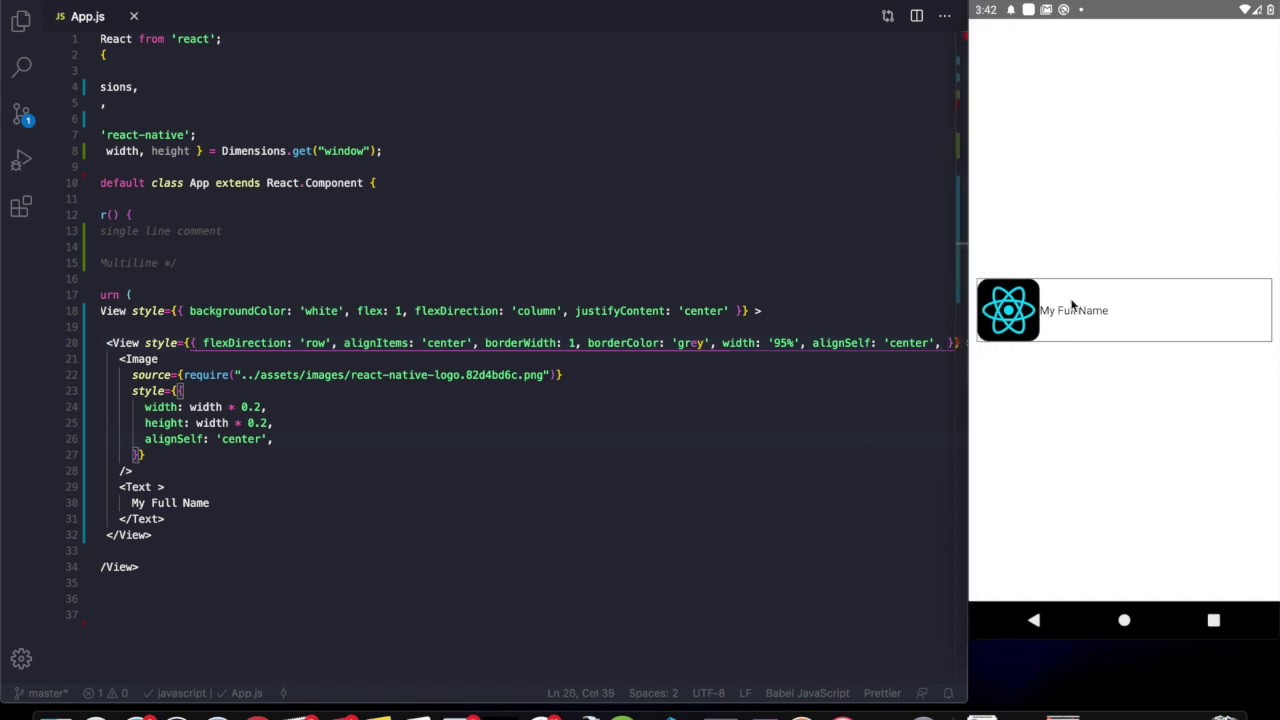
Example to Set Border Radius of an Image in React Native ... from aboutreact.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border Radius Rect - 313+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File How can i achieve that rounded corner effect? // returns path data for a rectangle with rounded right corners. An svg drawing can use and combine seven shapes: It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. In the path syntax… a horizontal column chart. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g. The svg coordinate system starts from the top left corner.
Svg Border Radius Rect - 313+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Svg Border Radius Rect - 313+ File SVG PNG DXF EPS Free In the path syntax… a horizontal column chart. How can i achieve that rounded corner effect?
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect. Defaults to ry if it is specified. Y=20 places the rectangle 20 px from the. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
We've shown main attributes only. SVG Cut Files
Animated SVG Hero Slider | CodyHouse for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the.
Border_radius_iOS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect?
react-native-border-radius-image | Code change the World for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Border Radius Svg Png Icon Free Download (#353049 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect?
Round Area Dot Radius Center Border Svg Png Icon Free ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the.
Example to Set Border Radius of an Image in React Native ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. In that way you won't touch the bottom part of your rect with the clippath. Y=20 places the rectangle 20 px from the.
REACT NATIVE IN ARABIC (8) - DIMENSTIONS . ALIGNSELF ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. Defaults to ry if it is specified. Y=20 places the rectangle 20 px from the.
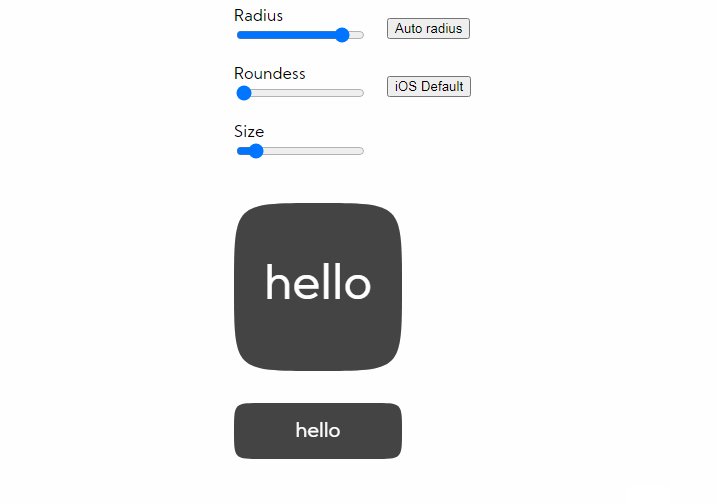
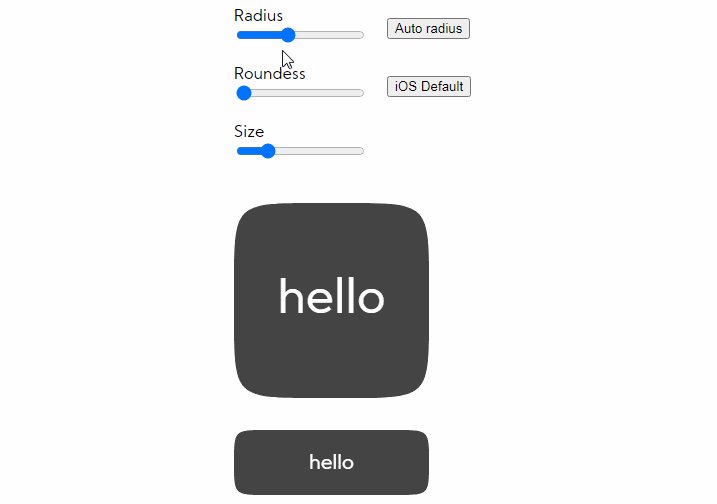
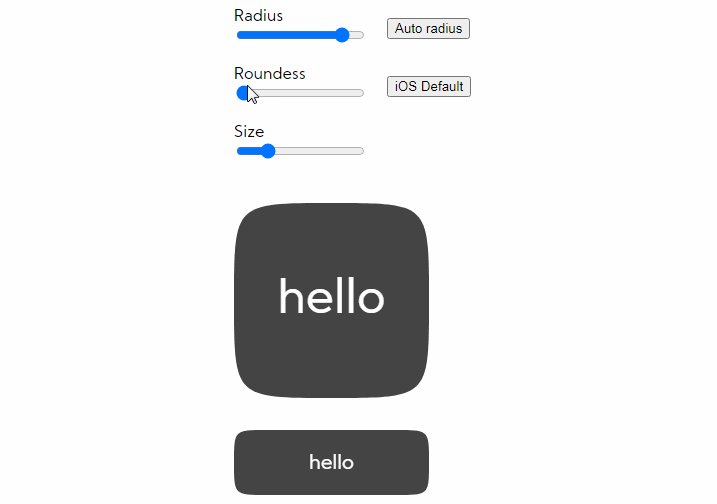
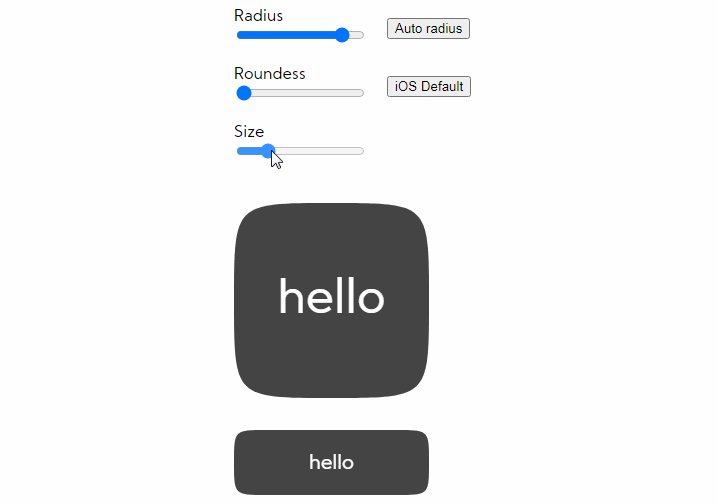
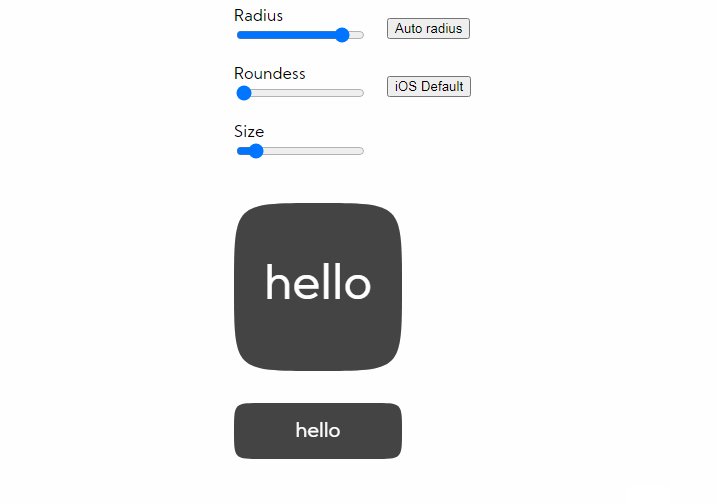
iOS like border-radius corners react component for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified.
Example to Set Border Radius of an Image in React Native ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Defaults to ry if it is specified. Y=20 places the rectangle 20 px from the.
border radius icon 1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the.
border radius icon 1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Border radius Icons - Free Download, PNG and SVG for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the. The horizontal corner radius of the rect.
css - SVG path border radius - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. How can i achieve that rounded corner effect? The horizontal corner radius of the rect.
Example to Set Border Radius of an Image in React Native ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
React Native Border Radius with background color Example ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
React native border radius top for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the.
svg - What is the proper rendering for zero radius rounded ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Y=20 places the rectangle 20 px from the. In that way you won't touch the bottom part of your rect with the clippath.
Public Service Announcement: Careful With Your Nested ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
React Native Border Radius with background color Example ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. In that way you won't touch the bottom part of your rect with the clippath. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
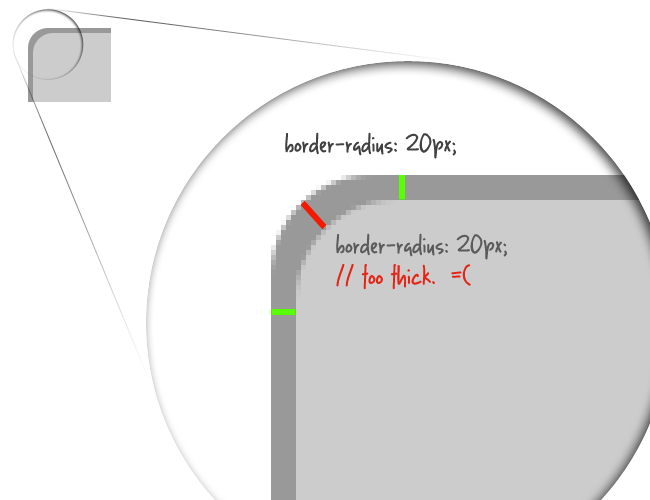
Android: Border radius renders in a blurred / choppy way ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath.
Rounded Triangle Png - Dropdown Arrow Icon Png - Free ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g.
Download The y attribute defines the top position of the rectangle (e.g. Free SVG Cut Files
Css elliptical border radius | the border-radius css ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the.
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
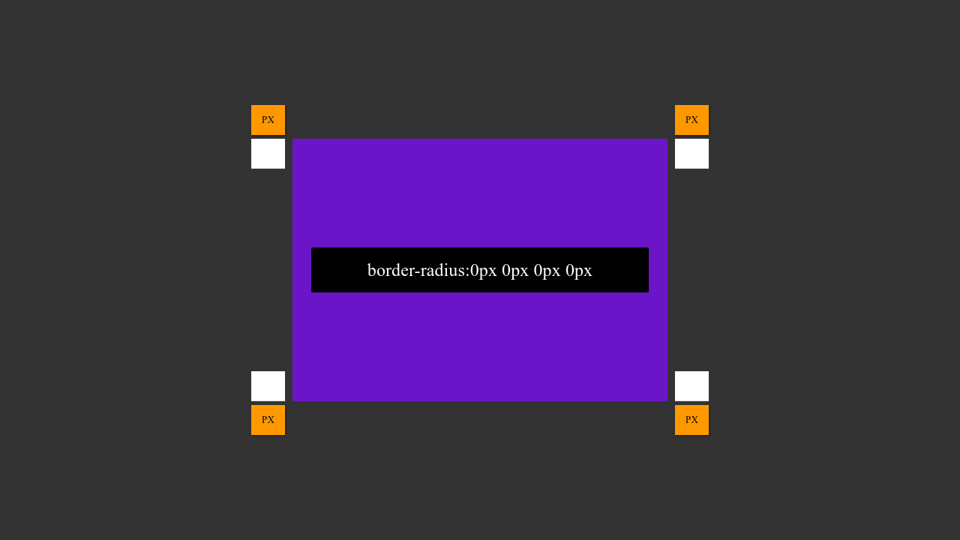
Border radius for only top left right rounded corners ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the.
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect.
iOS like border-radius corners react component for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The y attribute defines the top position of the rectangle (e.g.
border radius icon 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the. The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect?
Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g.
File:XML example rect.svg - Wikibooks, open books for an ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Y=20 places the rectangle 20 px from the. How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g.
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect.
path - SVG rounded corner - Stack Overflow for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Defaults to ry if it is specified. Y=20 places the rectangle 20 px from the. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
The horizontal corner radius of the rect. Defaults to ry if it is specified.
Border Radius React for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified.
The horizontal corner radius of the rect. Defaults to ry if it is specified.
Border Radius Svg Png Icon Free Download (#353049 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Y=20 places the rectangle 20 px from the. The y attribute defines the top position of the rectangle (e.g.
The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified.
css - SVG path border radius - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the. Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The y attribute defines the top position of the rectangle (e.g.
The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g.
svg filters - Render beveled border on SVG rect - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Y=20 places the rectangle 20 px from the. The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect.
Border radius for only top left right rounded corners ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Y=20 places the rectangle 20 px from the. Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The y attribute defines the top position of the rectangle (e.g.
The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g.
React native border radius to inside - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the. Defaults to ry if it is specified.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
Border Radius Svg Png Icon Free Download (#355298 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect? Defaults to ry if it is specified. Y=20 places the rectangle 20 px from the.
The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified.
Example to Set Border Radius of an Image in React Native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified.
Defaults to ry if it is specified. The horizontal corner radius of the rect.
Красивая форма поиска на CSS3 » Скрипты для сайтов for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the.
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
React native border radius top for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the. How can i achieve that rounded corner effect? Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The y attribute defines the top position of the rectangle (e.g.
The horizontal corner radius of the rect. Defaults to ry if it is specified.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect?
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
React Native Border Radius with background color Example ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Y=20 places the rectangle 20 px from the. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g.
The horizontal corner radius of the rect. Defaults to ry if it is specified.
Animated SVG Hero Slider | CodyHouse for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the. The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
Example to Set Border Radius of an Image in React Native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
