Download Css Svg Path Border - 262+ SVG Cut File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d13.blogspot.com/2021/04/css-svg-path-border-262-svg-cut-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Css Svg Path Border - 262+ SVG Cut File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Css Svg Path Border - 262+ SVG Cut File How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
Is there a different way to use css to simply create an outline or border for an svg path? How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. In static it looks good. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. I applied outline via css to a <g> group with paths inside.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}How can i create a path with a fill and outline similar to.

25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka from bashooka.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Css Svg Path Border - 262+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. How to add border/outline/stroke to svg see example below: In static it looks good. How can i create a path with a fill and outline similar to. Sorry, your browser does not support inline svg. I applied outline via css to a <g> group with paths inside. Have you ever wanted a cooler border than what you can get from stacking border elements? Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. The stroke property in css is for adding a border to svg shapes. Tagged with css, svg, responsive.
Css Svg Path Border - 262+ SVG Cut File SVG, PNG, EPS, DXF File
Download Css Svg Path Border - 262+ SVG Cut File Tagged with css, svg, responsive. In dynamic (dragging) i can see periodically these.
How to add border/outline/stroke to svg see example below: So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path?
Animated css border (using an svg). SVG Cut Files
CSS 'clip-path' doesn't work with SVG Paths and Polygons ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside.
How to add border/outline/stroke to SVG elements in CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below:
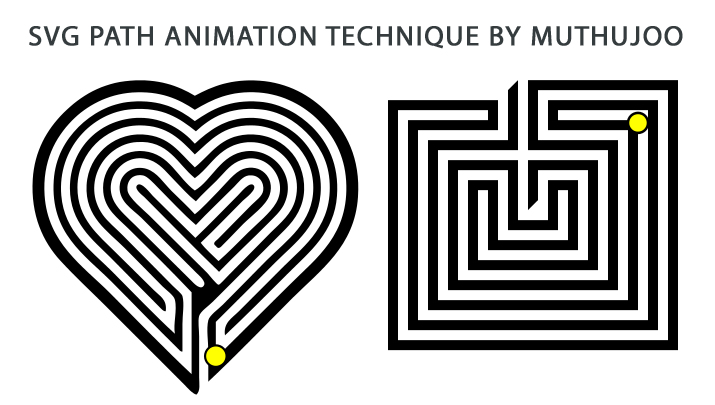
(Part 1 : Set stroke-dasharray & stroke-dashoffset in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
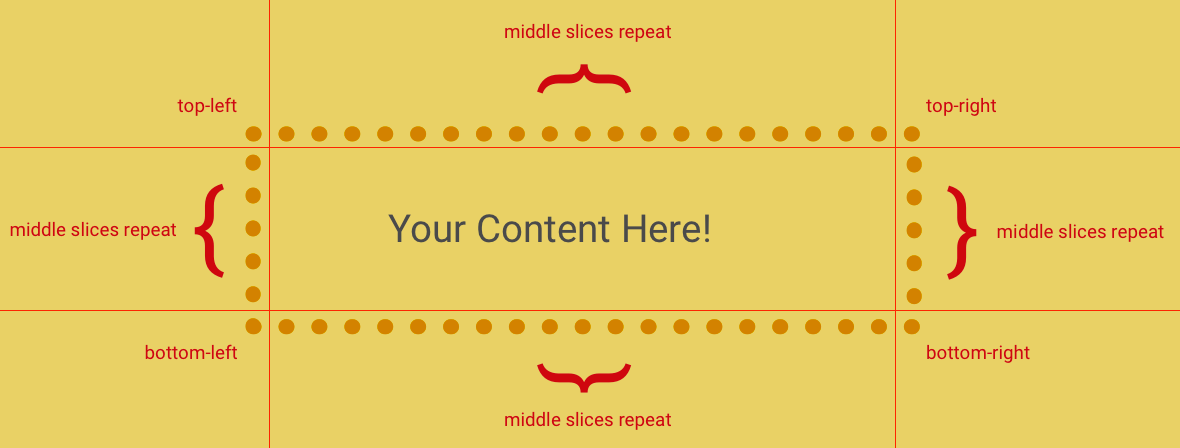
How to Animate a SVG with border-image | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Css3 Svg Path Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. In static it looks good. I have difficulties to style these elements since syntaxes like.
css - 1px (or less? subpixel?) border on inline SVG in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like.
javascript - replicate CSS border-radius with canvas API ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: Is there a different way to use css to simply create an outline or border for an svg path?
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. In static it looks good.
Css3 Svg Path Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. In static it looks good. I applied outline via css to a <g> group with paths inside.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I applied outline via css to a <g> group with paths inside. In static it looks good.
css - SVG path with border - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
html - Alternative to CSS clip-path - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
Css3 Svg Path Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below:
CSS clip-path Property - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
21 Impressive SVG Line Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean. In static it looks good.
Svg Path Stroke-Dasharray Animation : SVG Animation - Var ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside.
css - How to make a element expand or contract to its ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to.
18 CSS Clip Path Tutorials, Examples & Tools | Web ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. I applied outline via css to a <g> group with paths inside. Is there a different way to use css to simply create an outline or border for an svg path?
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to.
CSS per creare contenitori obliqui o con forme geometriche ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
Download This chapter describes the syntax various implementation notes for svg paths can be found in 'path' element implementation notes. Free SVG Cut Files
Css3 Svg Path Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean. How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Creating rounded triangles in CSS with clip-path | Border ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Wavy border css for a circle - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below:
I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to.
svg filters - Render beveled border on SVG rect - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside.
I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean.
How to clip border partially with CSS (or SVG)? - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside. So far i have found a couple of ways but none that is particularly clean.
How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like.
How to Animate a SVG with border-image | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: So far i have found a couple of ways but none that is particularly clean.
I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path?
18 CSS Clip Path Tutorials, Examples & Tools - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Css Svg Animation Path for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: So far i have found a couple of ways but none that is particularly clean. I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to.
So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path?
Creating True Dotted Borders with CSS - Lucas Lemonnier ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. So far i have found a couple of ways but none that is particularly clean.
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
(Part 1 : Set stroke-dasharray & stroke-dashoffset in ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like.
33 css transition tricks and effects examples - W3 Tweaks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside. So far i have found a couple of ways but none that is particularly clean.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Single-Side Curved "Border" With CSS `box-shadow` - DEV ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? How to add border/outline/stroke to svg see example below:
I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path?
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside. Is there a different way to use css to simply create an outline or border for an svg path?
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
Css3 Svg Path Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. Is there a different way to use css to simply create an outline or border for an svg path?
Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below:
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
Styling And Animating SVGs With CSS — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like.
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path?
Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like.
Css wavy line for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. Is there a different way to use css to simply create an outline or border for an svg path? How to add border/outline/stroke to svg see example below: How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
css - scale svg in flex item to match height of flex ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like.
I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path?
